快速指南
本教程基于Vue3+Vite编写,演示了从创建工程到使用DDei设计器的全过程。
如果您希望将DDei引入到现有的工程,则可以直接跳转到第二部分。
一、创建工程
使用vite创建vue3工程,选择Vue和TypeScript(非必需)
npm create vite进入工程目录,使用命令安装初始依赖,启动工程
cd ddei-demos
npm install
npm run dev这里启动时自动分配了5173端口

进入浏览器就可以看到vite的欢迎页面
https://localhost:5173

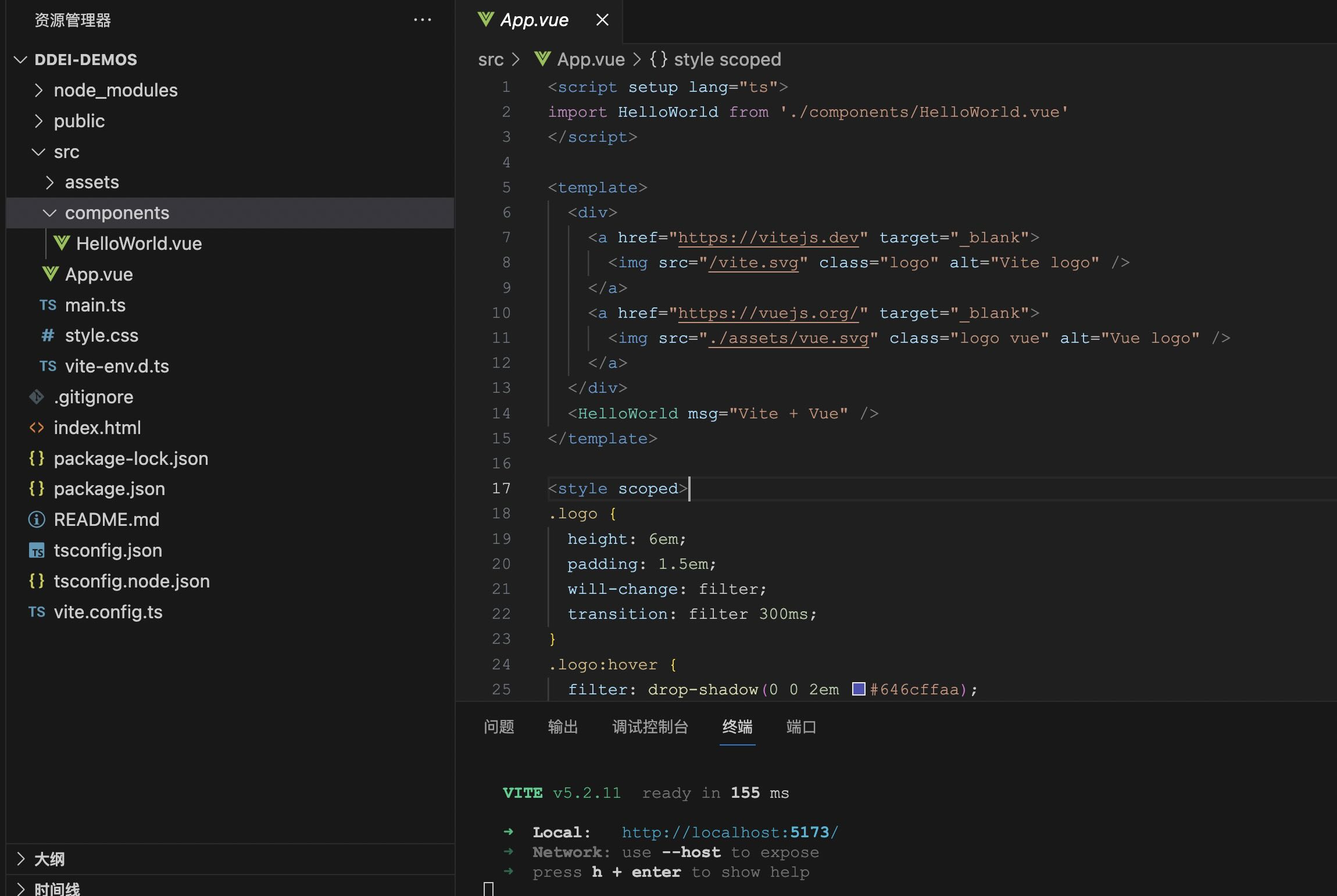
工程的目录结构如下

为避免vite缺省的样式干扰,可以删掉main.ts中的缺省样式的引用
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
createApp(App).mount('#app')二、组件使用
进入工程根目录,通过npm命令安装ddei-editor组件
npm i ddei-editor在/src/components目录下创建demo.vue文件

编辑demo.vue文件,导入组件并使用,组件ID为ddei_editor_1,代码如下:
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
</script>
<template>
<DDeiEditorView :options="{}" id="ddei_editor_1"></DDeiEditorView>
</template>修改App.vue,引入demo.vue
<script setup lang="ts">
import demo from './components/demo.vue'
</script>
启动工程
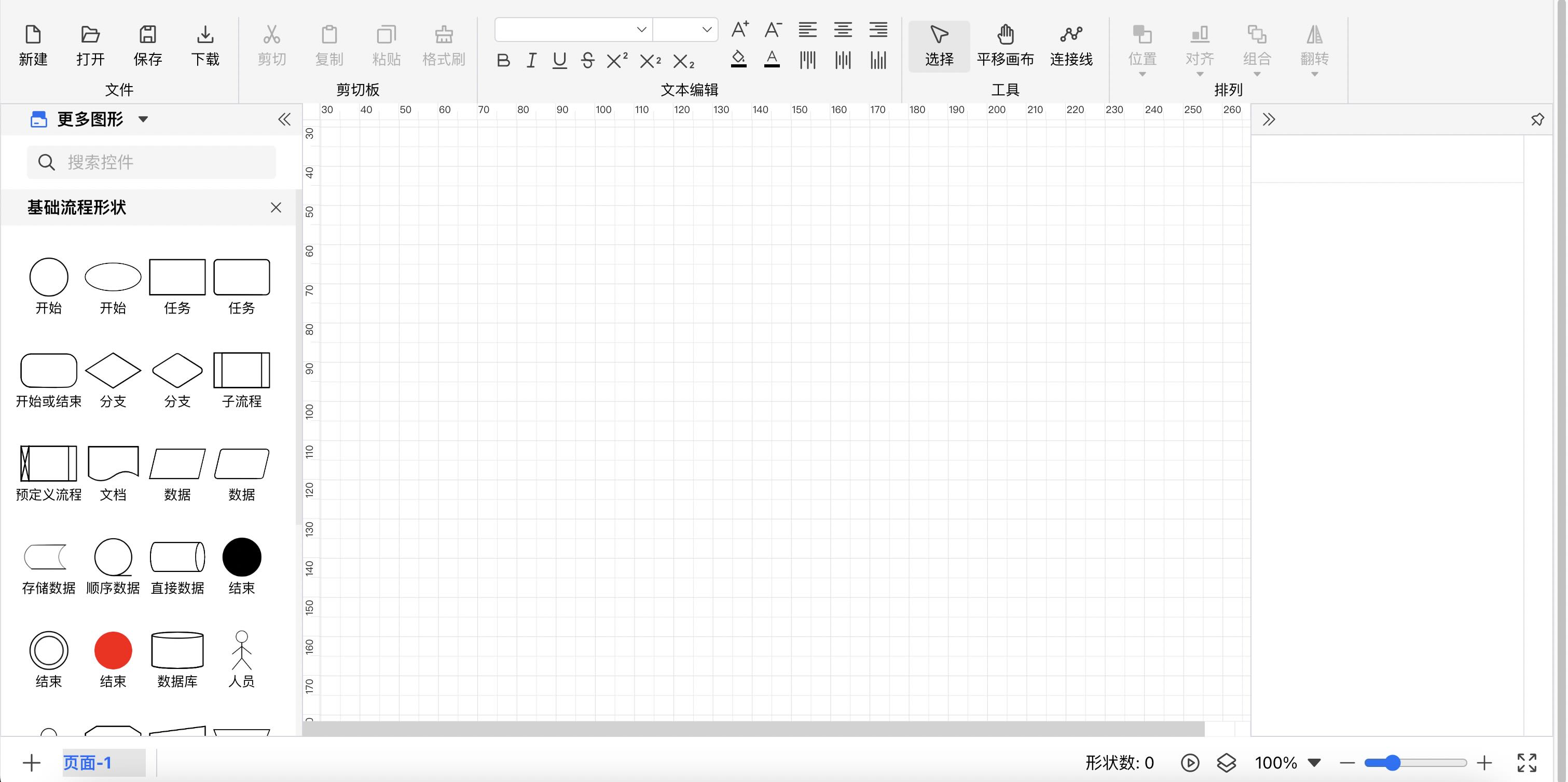
npm run dev进入浏览器就可以看到DDei设计器的缺省布局
https://localhost:5173

缺省布局包含了顶部菜单栏、控件工具项、主画布、属性面板和底部菜单栏,可以通过配置进行删减。
三、修改配置
在这一节里,我们将演示通过修改配置和引入插件两种方式,对缺省布局进行修改,得到一个简化布局,并对缺省属性(如:背景色)进行设置。
创建配置项
编辑demo.vue文件,创建配置项,通过options属性给设计器组件传参
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
//定义DDei设计器配置对象
const options = {
//配置初始化属性
config: {},
//配置扩展插件
extensions: [],
}
</script>
<template>
<DDeiEditorView :options="{}" id="ddei_editor_1"></DDeiEditorView>
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</template>调整布局
引入标准布局插件,通过configuration方法配置插件
从1.2.41版开始,DDei提供了风格清爽的简洁布局。如果您想使用简洁布局,则可以跳过此章节,参考简洁布局章节进行配置。
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
//引入标准布局插件
import { DDeiCoreStandLayout } from "ddei-editor";
//定义DDei设计器配置对象
const options = {
//配置初始化属性
config: {},
//配置扩展插件
extensions: [
//通过configuration方法对插件进行配置
DDeiCoreStandLayout.configuration({
//去掉顶部菜单栏、控件工具项、属性面板和底部菜单栏,只保留主画布和快速调色面板
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'bottom': [],
'left': [],
'right': []
}),
],
}
</script>
<template>
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</template>刷新页面,可以看到设计器只剩下了主画布和快速调色面板
设计器现在占满了整个屏幕,现在给它套上一个div,限制其大小
...
<template>
<div style="width:400px;height:400px;margin:100px auto;">
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</div>
</template>设计器被限制到div里
修改背景
通过config设置初始化属性,我们将背景色设置为蓝色透明,并去掉网格线
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
//引入标准布局插件
import { DDeiCoreStandLayout } from "ddei-editor";
//定义DDei设计器配置对象
const options = {
//配置初始化属性
config: {
"grid": 0, //网格线
"background": {color:"blue",opacity:0.1}, //背景色
},
//配置扩展插件
extensions: [
//通过configuration方法对插件进行配置
DDeiCoreStandLayout.configuration({
//去掉顶部菜单栏、控件工具项、属性面板和底部菜单栏,只保留主画布和快速调色面板
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'bottom': [],
'left': [],
'right': []
}),
],
}
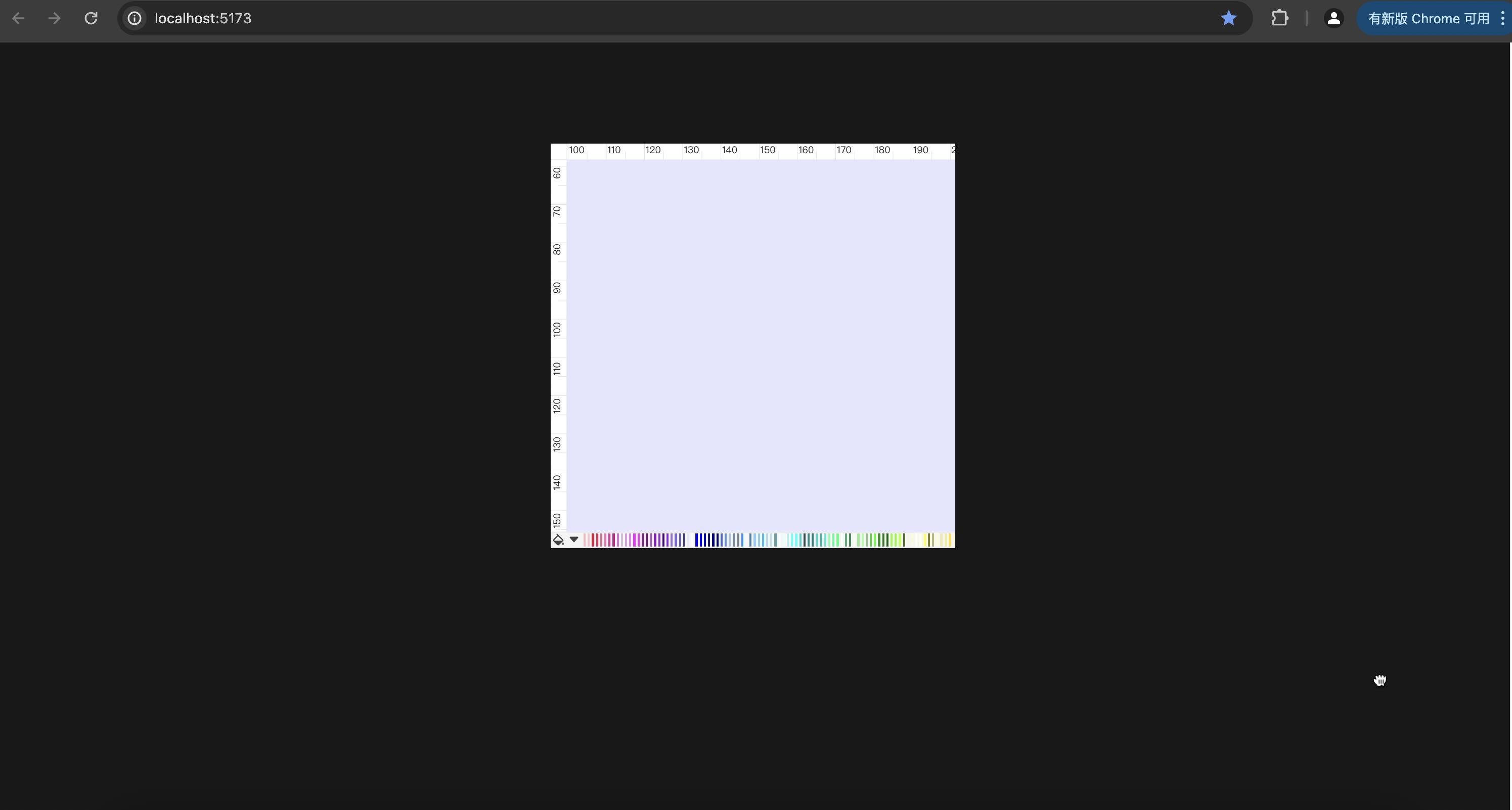
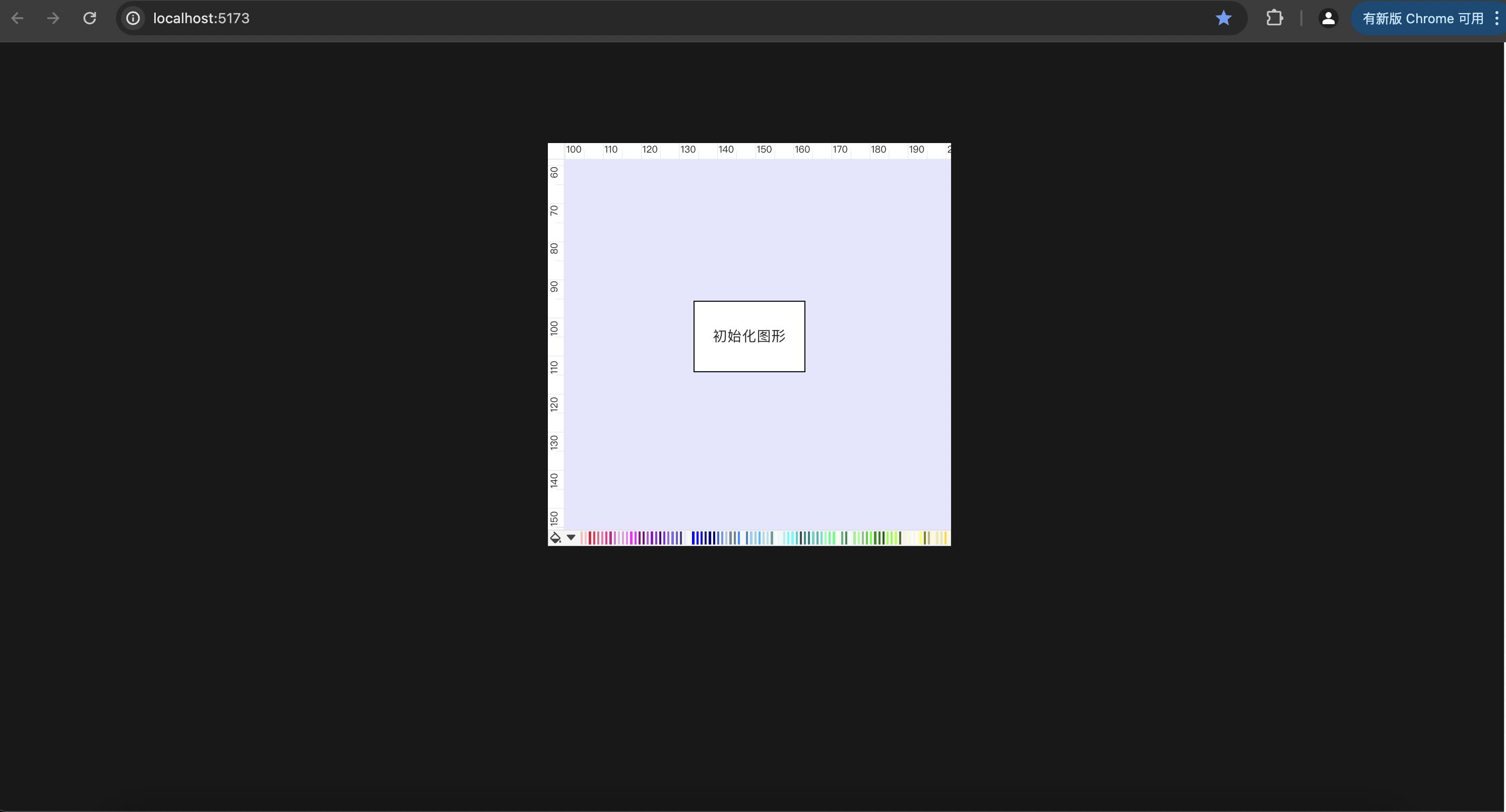
</script>效果预览
初始图形
修改config加入初始图形
<script setup lang="ts">
...
//定义DDei设计器配置对象
const options = {
//配置初始化属性
config: {
grid: 0, //网格线
background: {color:"blue",opacity:0.1}, //背景色
initData: {
controls: [
{
model: "102010",
text: "初始图形"
},
]
}
},
...
}
</script>效果预览
四、获取数据
获取组件实例并调用API获取实时数据
<script setup lang="ts">
import { ref,getCurrentInstance } from "vue";
import {DDeiEditor,DDeiFile} from "ddei-editor";
//获取主对象实例,代替this获取$refs
const {proxy} = getCurrentInstance()
const jsontext = ref("无JSON")
...
const getData = () => {
//获取编辑器实例
let editor:DDeiEditor = proxy.$refs["ddei_editor_1"].editor;
//获取整个editor的JSON
let editorJSON = editor.toJSON();
//获取单个文件的JSON
let file:DDeiFile = editor.files[0]
jsontext.value = JSON.stringify(file.toJSON());
};
...
</script>
<button @click="getData" style="border:1px solid grey;margin-left:5px;padding:5px">获取JSON</button>
<div style="width:400px;height:400px;margin:100px auto;">
<textarea :value="jsontext" style="border:1px solid grey;margin-left:5px;padding:5px;width:100%;height:100%"></textarea>
</div>
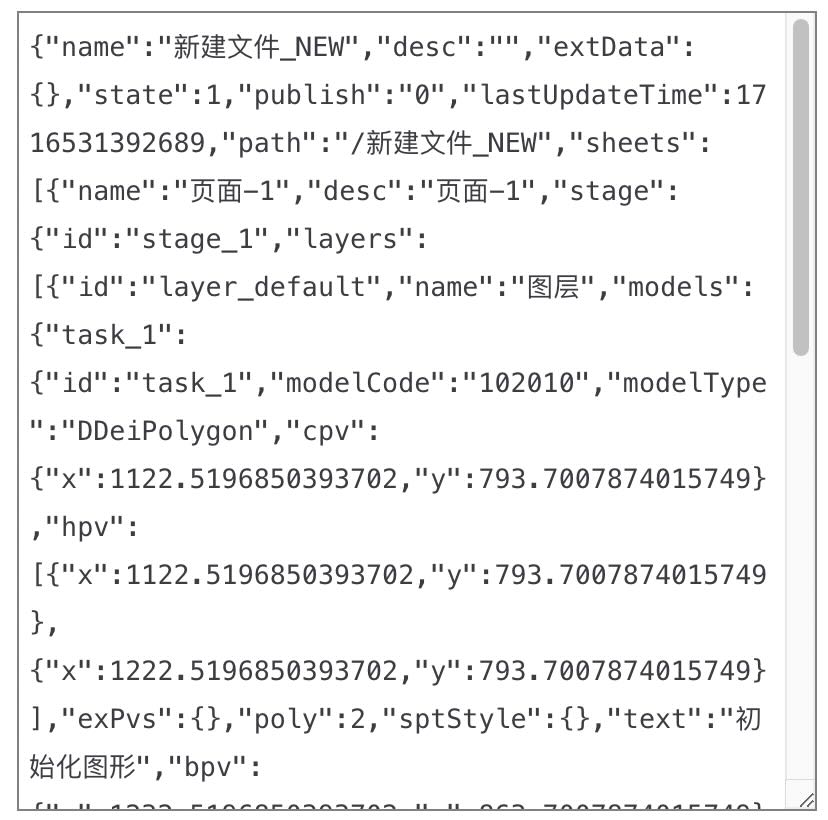
</template>效果预览
五、完整示例
demo.vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
import { ref,getCurrentInstance } from "vue";
import {DDeiEditor,DDeiFile} from "ddei-editor";
//获取主对象实例,代替this获取$refs
const {proxy} = getCurrentInstance()
const jsontext = ref("无JSON")
const options = {
config: {
"grid": 0, //网格线
"background": { color: "blue", opacity: 0.1 }, //背景色
initData: {
controls: [
{
model: "102010",
text: "初始化图形"
},
]
}
},
//配置扩展插件
extensions: [
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'bottom': [],
'left': [],
'right': []
}),
],
}
const getData = () => {
//获取编辑器实例
let editor:DDeiEditor = proxy.$refs["ddei_editor_1"].editor;
//获取整个editor的JSON
let editorJSON = editor.toJSON();
//获取单个文件的JSON
let file:DDeiFile = editor.files[0]
jsontext.value = JSON.stringify(file.toJSON());
};
</script>
<template>
<div style="width:400px;height:400px;margin:100px auto;">
<DDeiEditorView ref="ddei_editor_1" :options="options" id="ddei_editor_1"></DDeiEditorView>
</div>
<button @click="getData" style="border:1px solid grey;margin-left:5px;padding:5px">获取JSON</button>
<div style="width:400px;height:400px;margin:100px auto;">
<textarea :value="jsontext" style="border:1px solid grey;margin-left:5px;padding:5px;width:100%;height:100%"></textarea>
</div>
</template>下面是实时效果,可以通过拖拉拽或快捷键来体验功能:
ctrl+c(复制)、ctrl+v(粘贴)、delete/backspace(删除)
六、结语
本篇演示了从创建工程到使用设计器组件,并通过配置以及插件对功能进行调整的全过程。按照本篇的步骤,您可以把DDei设计器快速集成到应用中。更多的特性请参考示例和文档,尝试不同的插件与属性搭配,以实现您的个性化需求。
本篇演最后获取的JSON格式可以被解析和保存,从而转换为想要的格式。JSON数据格式的详细说明可以参考:数据格式说明。
技术支持

