DDei-Core-主题
DDei-Core-插件提供了默认主题和黑色主题。
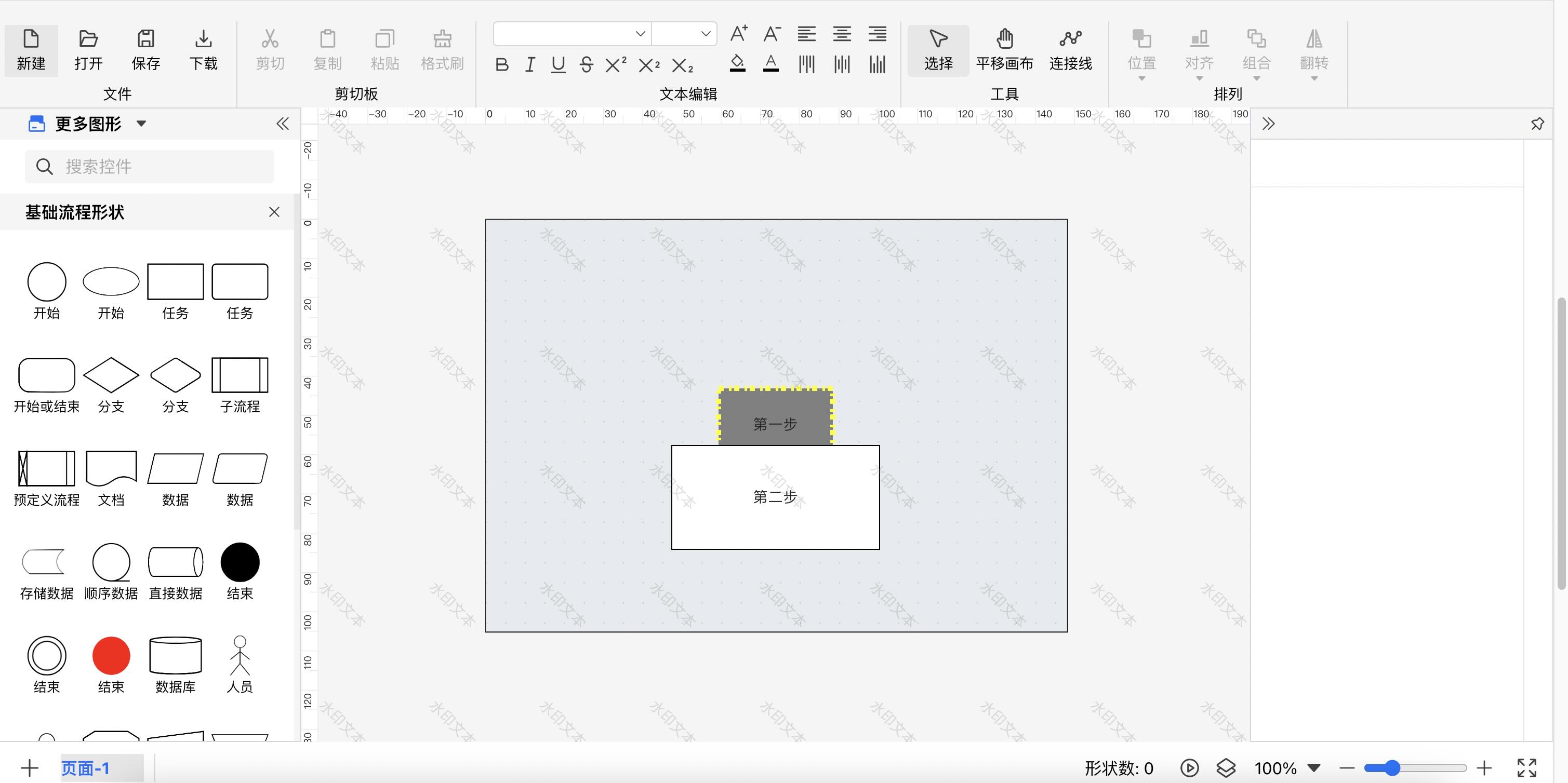
默认主题

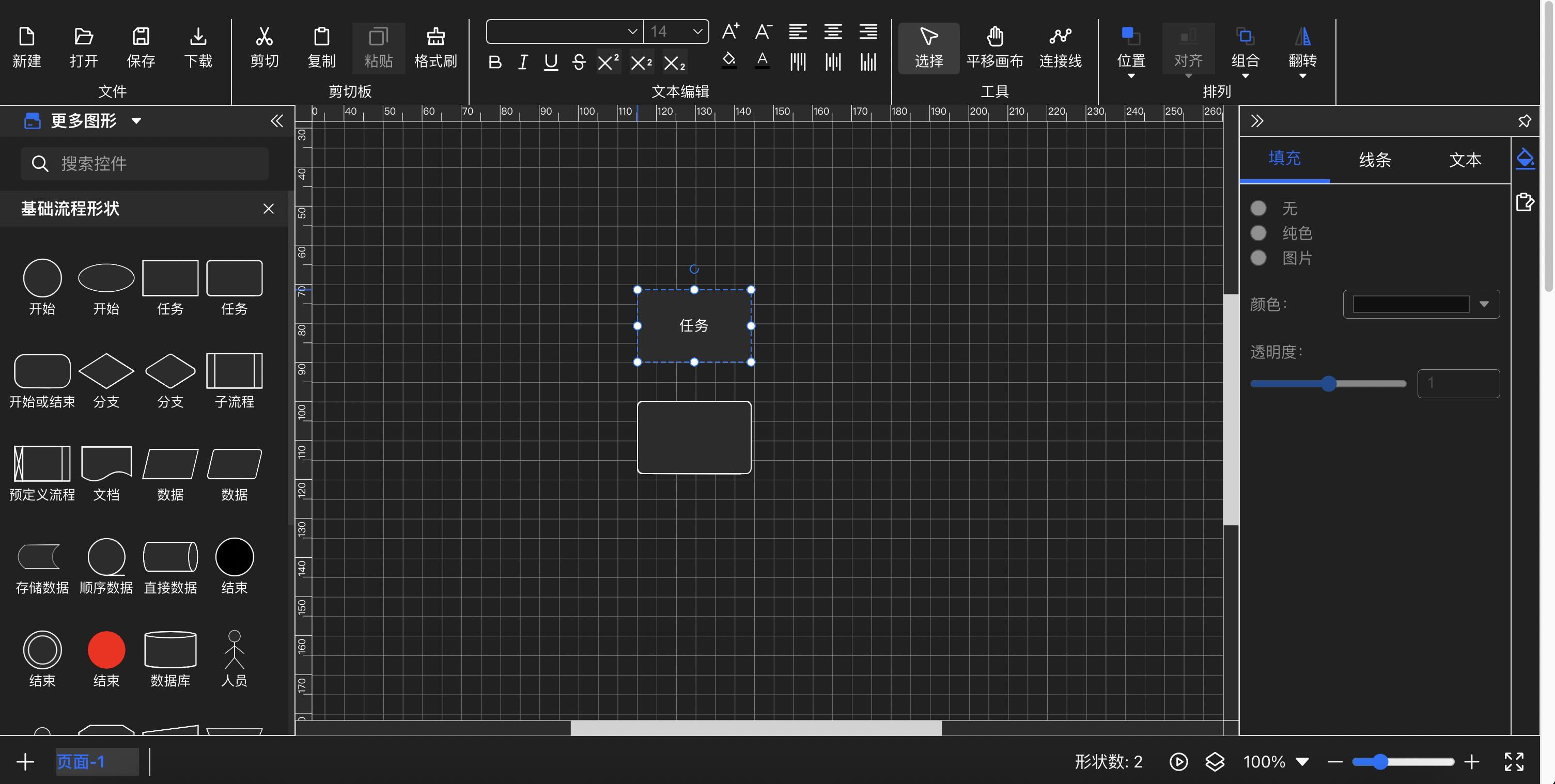
黑色主题

使用指南
引入
ts
import { DDeiCoreThemeBlack } from "ddei-editor";使用并修改设置
ts
extensions: [
......
//通过配置,将黑色主题设置为缺省主题
DDeiCoreThemeBlack.configuration({
default: true
}),
],配置说明
快捷键配置项必须全部满足才能触发,配置得越多触发条件约苛刻。
| 名称 | 说明 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| default | 缺省主题 | boolean | false | ||
| background | 背景色 | string | css样式中定义 | ||
| theme | 主题色 | string | css样式中定义 | ||
| text | 文本色 | string | css样式中定义 | ||
| dot | 点缀色 | string | css样式中定义 | ||
| hover | 操作色 | string | css样式中定义 | ||
| icon | 图标色 | string | css样式中定义 | ||
| border | 边框色 | string | css样式中定义 | ||
| placeholder | 提示文本 | string | css样式中定义 | ||
| scroll-background | 滚动条背景 | string | css样式中定义 | ||
| scroll-hover | 滚动条操作 | string | css样式中定义 | ||
| scroll-border | 滚动条边框 | string | css样式中定义 |
主题清单
| 插件名 | 类名 | 说明 |
|---|---|---|
| ddei-core-theme-default | DDeiCoreThemeDefault | 缺省主题 |
| ddei-core-theme-black | DDeiCoreThemeBlack | 黑色主题 |
技术支持
QQ:3697355039 

微信公众号:ddei757 
