DDei-在线设计器简介
概述
DDei是一个基于Apache2.0开源协议开发的设计器组件,允许用户通过拖拉拽等方式创建和编辑图形。 使用者可以通过组件引用的方式,将其嵌入到应用的任意位置,使之拥有在线绘图的能力。

下面是简化版的设计器,可以通过拖拉拽或快捷键来体验功能:
ctrl+c(复制)、ctrl+v(粘贴)、delete/backspace(删除)
功能特性
DDei以组件的方式提供使用,功能强大且易于集成,大多数功能都可以通过初始化配置和引入插件完成,无需复杂编码。以下是DDei的功能特性,如需整合进应用请参考: 快速指南
画布大小
支持设置设计器的大小。 示例
背景
支持空白、图片、纯色以及透明度设置。 示例
纸张
开启后会在背景上显示纸张。允许设置纸张的大小(如:A4、A5、自定义)以及方向(横向、纵向)。 示例
标尺
开启后会在绘图区域的周围显示标尺,同时会影响辅助网格的尺寸。支持毫米、厘米、米、英寸、像素等单位。 示例
辅助对齐
开启后拖拽时会显示对齐辅助线。 示例
辅助网格
开启后会在背景上绘制用于对齐的辅助网格线。支持点阵和网格两种类型。 示例
水印
开启后图形上方显示水印。支持文字、图像两种水印类型,可以调整水印的字体、文本、图片、方向、颜色和透明度。 示例
无限画布
开启后在操作超出画布大小时会自动扩展画布。可以限制扩展方向(横向或纵向)。 示例
权限控制
可以配置操作权限。支持全局只读设置,或到图形实例级的创建、修改、选择、删除、连线等权限。 示例
多文件
可以配置插件实现多文件编辑。 示例
多页签
可以配置插件实现多页签编辑。 示例
多图层
开启后可以创建多个图层,并在不同图层之间切换、锁定或删除图层。 示例
国际化
默认支持中文和英文两种语言,可以自定义语言包。 示例
自定义组件
图形、属性都可以自定义。 示例
HTML渲染
可以自定义Vue组件来渲染图形。 示例
数据驱动
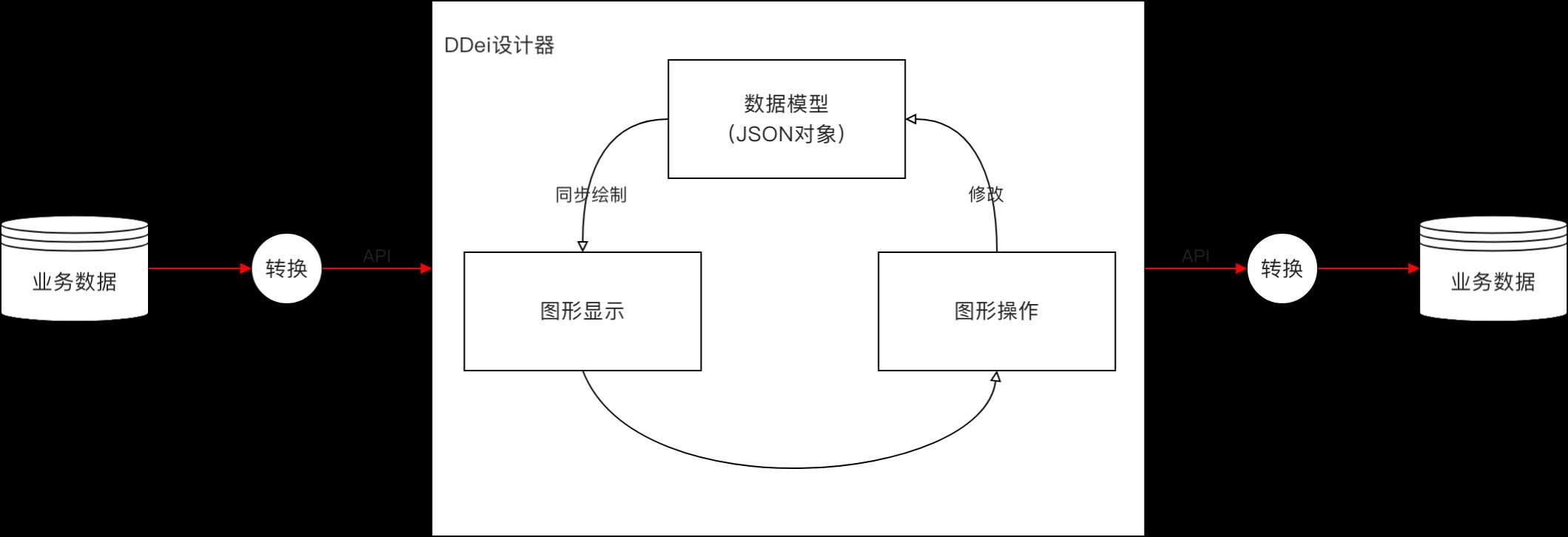
DDei采用数据驱动,图形的绘制与JSON模型绑定,图形操作和模型数据会相互同步。可以通过API获取图形的JSON数据,或通过已有的JSON数据显示加载画布。

插件机制
DDei提供了插件机制,使用者可以通过扩展插件对设计器功能进行装载或卸载。也可以通过自定义插件扩展个性化功能,从而满足使用需求。
DDei自带了丰富的插件用于构建丰富的设计器功能,关于各种插件的说明和配置项,请参考文档中心-插件
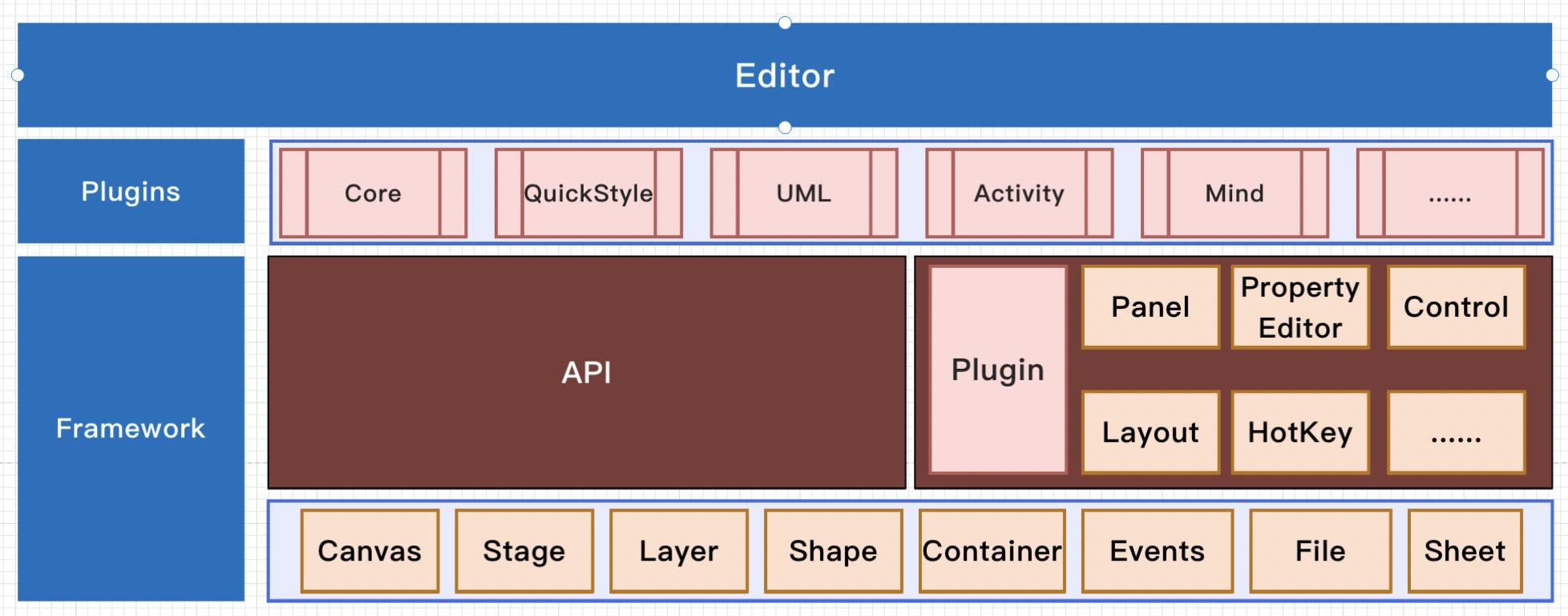
架构
DDei支持以下几类自定义插件:
图形
扩展新的可拖拽图形组件、修改已有的组件或对组件的缺省值(如:边框、颜色等)进行设置。新的图形组件可以被放入控件工具箱以供使用。
例如:当需要支持五角星图时,则可以开发五角星图组件插件,并加入控件工具箱。用户就能够拖拽创建该图形。
属性编辑器
选中图形实例进行编辑时,会在属性面板中显示对应的属性编辑器。当需要自定义的属性编辑器时,可以通过扩展属性编辑器插件实现。
快捷键
扩展新的快捷键功能,当按下快捷键或组合键时,触发自定义行为。
右键菜单
扩展新的右键菜单,当右键点击图形实例时,显示自定义的右键菜单。
面板
功能面板提供了可操作的界面功能,并且能够被另一个面板嵌套,当需要在设计器上展示新的功能时,可以通过扩展面板插件实现。
例如:当需要在顶部工具栏的下载按钮旁加入打印按钮时,就可以开发打印面板插件,再通过配置将其放到下载按钮旁。
布局
布局是多个面板的组合。缺省为标准布局,当需要新的布局时,可以通过扩展布局插件实现。
例如:当需要一个简单清爽的布局时,则可以开发清爽布局插件,并通过配置使之成为打开时的初始化布局。
主题
DDei自带纯黑和白色两种主题样式,缺省为白色,当需要新的主题样式时,可以通过扩展主题插件实现。
字体
DDei会扫描浏览器支持的字体,当需要导入特定字体时,可以通过扩展字体插件实现。
生命周期
生命周期插件在图形处理的某个阶段执行特定的函数,用于实现特定的高级功能或特效。
技术支持

