DDei-Core-图形
DDei-Core-图形插件包含了基础绘图形状与基础流程形状两个分组,大约100来个图形,能够满足很基本的框图、架构图、流程图的绘制。
图形以分组的形式组织,一个分组中包含多个图形,一个图形也能够同时存在于多个分组。图形、属性以及分组都是基于JSON配置,这个JSON可以来自于插件也可以来自服务端。
使用说明
本插件包括画布、图层、线段、正方形、长方形、圆形、三角形、平行四边形等多边形以及流程的相关形状,提供了基础属性,默认具备边框、填充和文本三组属性。
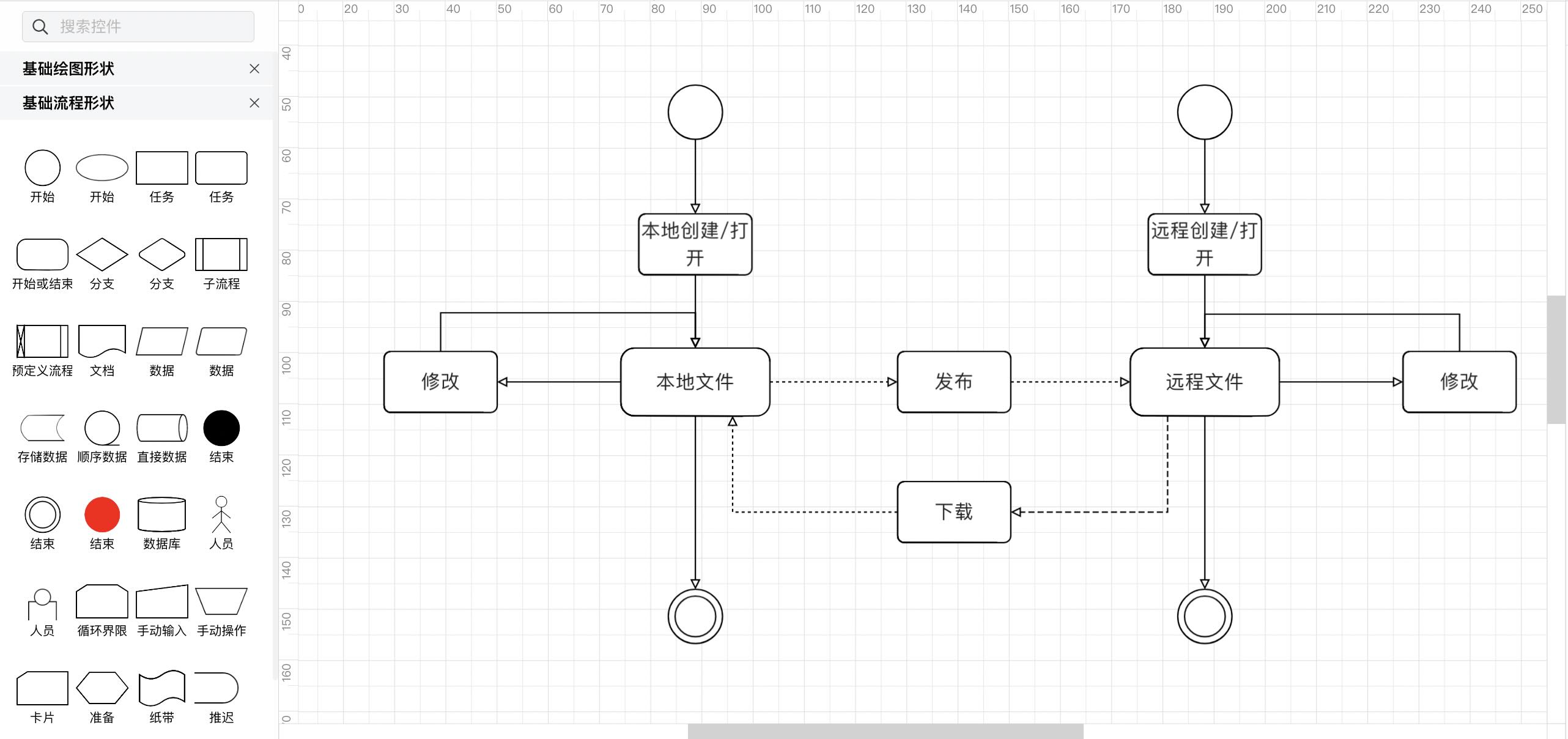
效果截图

使用
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
ts
import { DDeiCoreControls } from "ddei-editor";使用
ts
extensions: [
......
//通过插件,配置分组或控件缺省值
DDeiCoreControls.configuration({
'100002': { //设置编号100002控件的边框为红色,宽度为3像素
border: { color: 'red', width: 3 }
},
'100001': {
border: { color: 'yellow' }
}
})
],基本信息
| 插件名 | - |
| 类名 | DDeiCoreControls |
| 类别 | Control |
图形列表
| 插件名 | - |
| 类名 | DDeiCoreControls |
| 类别 | Control |
分组
| ID | CODE | 名称 | 主题 | 说明 |
|---|---|---|---|---|
| 101 | basic-shapes | 基础绘图形状 | basic | 基础的绘图形状,包含了正方形、长方形、三角形、圆形、线条等基础形状 |
| 102 | basic-flow-shapes | 基础流程形状 | basic | 基础的流程形状,包含了开始、结束、任务、分支等基础形状 |
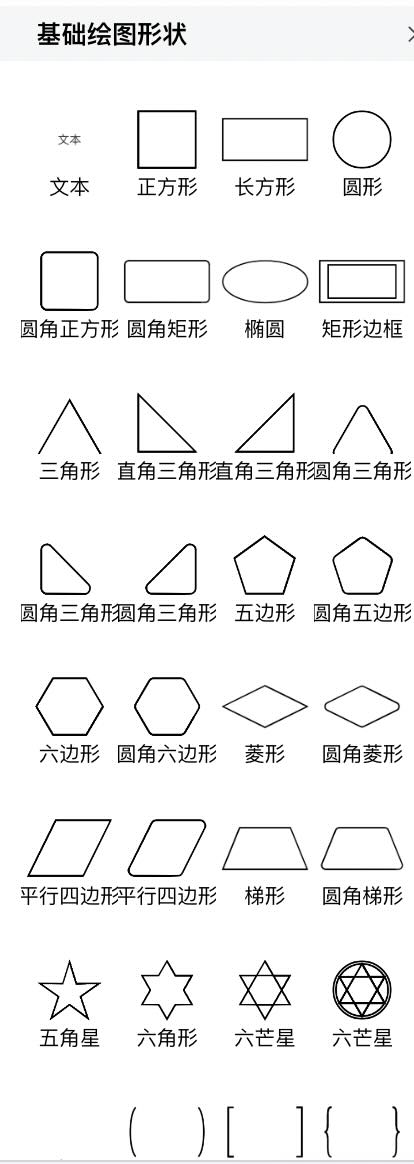
基础绘图形状
| ID | 名称 | 分组ID | 说明 |
|---|---|---|---|
| DDeiStage | 画布 | 无 | 画布的图形定义 |
| DDeiLayer | 图层 | 无 | 图层的图形定义 |
| 100401 | 连接线 | 无 | 连线的图形定义 |
| 100500 | 多边形 | 无 | 多个3-N边构成的多边形 |
| 100201 | 矩形容器 | 无 | 矩形形状的容器,能够包含其他容器 |
| 100200 | 文本 | 101 | 根据内容自动调整大小的文本 |
| 100001 | 正方形 | 101 | |
| 100002 | 长方形 | 101 | |
| 100003 | 圆形 | 101 | |
| 100004 | 圆角正方形 | 101 | |
| 100005 | 圆角矩形 | 101 | |
| 100006 | 椭圆 | 101 | |
| 100007 | 矩形边框 | 101 | |
| 100010 | 三角形 | 101 | |
| 100011 | 直角三角形 | 101 | |
| 100012 | 直接三角形-圆角 | 101 | |
| 100013 | 圆角三角形 | 101 | |
| 100014 | 圆角三角形 | 101 | |
| 100015 | 圆角三角形 | 101 | |
| 100020 | 五边形 | 101 | |
| 100021 | 圆角五边形 | 101 | |
| 100030 | 六边形 | 101 | |
| 100031 | 圆角六边形 | 101 | |
| 100040 | 菱形 | 101 | |
| 100041 | 圆角菱形 | 101 | |
| 100050 | 平行四边形 | 101 | |
| 100051 | 平行四边形-圆角 | 101 | |
| 100060 | 梯形 | 101 | |
| 100061 | 圆角梯形 | 101 | |
| 100070 | 五角星 | 101 | |
| 100076 | 六角形 | 101 | |
| 100075 | 六芒星 | 101 | |
| 100077 | 六芒星 | 101 | |
| 104001 | 角 | 101 | |
| 104105 | 小括号 | 101 | |
| 104115 | 中括号 | 101 | |
| 104125 | 大括号 | 101 | |
| 100110 | 半圆 | 101 |
基础流程形状
| ID | 名称 | 分组ID | 说明 |
|---|---|---|---|
| 102001 | 开始 | 102 | |
| 102002 | 开始 | 102 | |
| 102010 | 任务 | 102 | |
| 102011 | 任务 | 102 | |
| 102012 | 开始或结束 | 102 | |
| 102020 | 分支 | 102 | |
| 102021 | 分支 | 102 | |
| 102040 | 子流程 | 102 | |
| 102041 | 预定义流程 | 102 | |
| 103003 | 文档 | 102 | |
| 103030 | 数据 | 102 | |
| 103031 | 数据 | 102 | |
| 103032 | 存储数据 | 102 | |
| 103033 | 顺序数据 | 102 | |
| 103013 | 直接数据 | 102 | |
| 102090 | 结束 | 102 | |
| 102091 | 结束 | 102 | |
| 102092 | 结束 | 102 | |
| 103010 | 数据库 | 102 | |
| 103001 | 人员 | 102 | |
| 103002 | 人员 | 102 | |
| 102050 | 循环界限 | 102 | |
| 102052 | 手动输入 | 102 | |
| 102057 | 手动操作 | 102 | |
| 102053 | 卡片 | 102 | |
| 102054 | 准备 | 102 | |
| 103004 | 纸带 | 102 | |
| 102055 | 推迟 | 102 | |
| 102056 | 显示内容 | 102 | |
| 102051 | 跨页引用 | 102 | |
| 102058 | 控制传递 | 102 |
属性
图形用于在画布上展示图像,图形和属性共同构成一个完整的定义。每创建一个图形,就会根据定义生成一个图形实例,每个图形实例都有一组属性,如:边框、背景、文本、ID等。以下为属性清单,大多数图形都适用。
画布
| CODE | 名称 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| paper | 纸张 | object | |||
| paper.type | 纸张类型 | string | 无/A4/A3/自定义等 | A4 | 纸张规格,值为A4 |
| paper.width | 纸张宽度 | number | 210 | 为自定义时设置纸张大小 | |
| paper.height | 纸张高度 | number | 297 | 为自定义时设置纸张大小 | |
| paper.unit | 纸张单位 | string | mm/cm/m/in/px | 为自定义时设置纸张大小 | |
| paper.direct | 纸张方向 | number | 1纵向/2横向 | 2 | |
| mark | 水印 | object | |||
| mark.type | 水印类型 | number | 0无/1文本/2图片 | 0 | |
| mark.data | 水印内容 | string | 文字或者图片base64 | ||
| mark.direct | 水印方向 | number | 1从左往右/2从右往左/3水平 | 1 | |
| mark.opacity | 透明度 | number | 0-1之间 | 0.25 | |
| mark.font | 水印字体 | object | 为文本时的字体 | ||
| mark.font.family | 字体名称 | string | 系统缺省 | ||
| mark.font.size | 字体大小 | number | 14 | ||
| mark.font.color | 字体颜色 | string | |||
| ruler | 标尺 | object | |||
| ruler.display | 是否显示 | number | 0隐藏/1显示 | 1 | |
| ruler.unit | 单位 | string | mm/cm/m/in/px | ||
| grid | 网格 | object | |||
| grid.display | 显示模式 | number | 0无/1线条/2点阵 | 1 | |
| global | 全局 | object | |||
| global.jumpline | 跳线 | number | 0关闭/1开启 | 1 | 遇到线交叉时,展示跳线 |
图层
| CODE | 名称 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| bg | 背景 | object | |||
| bg.type | 背景类型 | number | 0无/1纯色/2图片 | 1 | |
| bg.color | 背景颜色 | string | |||
| bg.image | 背景图片 | string | base64/url | ||
| bg.opacity | 透明度 | number | 0-1之间 | 1 | |
| bg.imageMode | 图片模式 | number | 0原始/1缩放/2填充 | 2 | |
| bg.imageScale | 图片缩放 | number | 0.01-10 | 1 | |
| bg.imageAlign | 图片方位 | number | 1-9 | 5 | 左上到右下,依次1-9 |
图形
大多数图形共有的属性,不同图形可能有删减,初始化值可能不同。
| CODE | 名称 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| id | id | string | 画布唯一 | ||
| code | 编码 | string | 一般用于业务 | ||
| text | 文本 | string | |||
| width | 宽度 | number | >0 | 150 | |
| height | 高度 | number | >0 | 150 | |
| border | 边框 | object | |||
| border.type | 边框类型 | number | 0无/1实线 | ||
| border.color | 边框颜色 | string | |||
| border.opacity | 透明度 | number | 0-1之间 | 1 | |
| border.width | 宽度 | number | >0 | 1 | |
| border.dash | 线段样式 | Array | >0 | ||
| border.roung | 圆角 | number | 0-10 | 0 | |
| fill | 填充 | object | |||
| fill.type | 填充类型 | number | 0无/1纯色/2图片 | ||
| fill.color | 填充颜色 | string | |||
| fill.image | 填充图片 | string | url/base64 | ||
| fill.opacity | 透明度 | number | 0-1之间 | 1 | |
| font | 字体 | object | |||
| font.family | 字体名称 | string | 系统默认 | ||
| font.color | 字体颜色 | string | black | ||
| font.size | 字体大小 | string | 14 | ||
| textStyle | 文本样式 | object | |||
| textStyle.align | 横向对齐 | number | 1左/2中/3右 | 2 | |
| textStyle.valign | 纵向对齐 | number | 1上/2中/3下 | 2 | |
| textStyle.feed | 自动换行 | number | 1是/0否 | 1 | |
| textStyle.scale | 超范围策略 | number | 0隐藏/1省略/2缩小/3扩展 | 0 | 文本超出控件大小时的策略 |
| textStyle.lockWidth | 锁定宽度 | number | 0否/1是 | 0 | 超范围自动扩展的情况下锁定宽度 |
| textStyle.hollow | 镂空 | number | 0否/1是 | 0 | |
| textStyle.bold | 加粗 | number | 0否/1是 | 0 | |
| textStyle.italic | 斜体 | number | 0否/1是 | 0 | |
| textStyle.underline | 下划线 | number | 0否/1是 | 0 | |
| textStyle.deleteline | 删除线 | number | 0否/1是 | 0 | |
| textStyle.bgcolor | 文本背景 | string | |||
| textStyle.hspace | 水平间距 | number | 0-10 | 0.5 | |
| textStyle.vspace | 垂直间距 | number | 0-10 | 0.5 |
连线
| CODE | 名称 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| id | id | string | 画布唯一 | ||
| code | 编码 | string | 一般用于业务 | ||
| text | 文本 | string | |||
| type | 类型 | number | 1直线/2折线/3曲线 | 1 | |
| weight | 宽度 | number | >0 | 1 | |
| color | 颜色 | string | |||
| dash | 虚线 | Array | >0 | ||
| opacity | 透明度 | number | 0-1之间 | 0.25 | |
| round | 圆角 | number | 0-30 | 0 | |
| jumpline | 跳线 | number | 0关闭/1开启 | 1 | |
| sp | 起点 | object | |||
| sp.type | 起点类型 | number | -1无/1箭头/2圆形/21圆形-实心/3方形/31-方形实心/4菱形/41菱形实心/5三角/51三角实心/6半圆/61半圆实心 | -1 | |
| sp.weight | 起点大小 | number | 1-30 | 6 | |
| ep | 终点 | object | |||
| ep.type | 终点类型 | number | 同起点 | 5 | |
| ep.weight | 终点大小 | number | 1-30 | 6 | |
| fill | 填充 | object | |||
| fill.weight | 填充大小 | number | 0-30 | 0 | |
| fill.color | 填充颜色 | string |
文本属性
在含有文本的控件上,我们通过属性可以整体设置字体颜色等信息,如果需要局部设置某个文本的样式时,需要用到文本属性,文本属性优先级大于属性。

| CODE | 名称 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| sptStyle | 文本样式 | Array | |||
| sptStyle[n].hollow | 镂空 | number | 0否/1是 | 0 | |
| sptStyle[n].bold | 加粗 | number | 0否/1是 | 0 | |
| sptStyle[n].italic | 斜体 | number | 0否/1是 | 0 | |
| sptStyle[n].underline | 下划线 | number | 0否/1是 | 0 | |
| sptStyle[n].deleteline | 删除线 | number | 0否/1是 | 0 | |
| sptStyle[n].bgcolor | 文本背景 | string | |||
| sptStyle[n].subtype | 标注类型 | number | 0正常/1上标/2中标/3下标 | 0 | |
| sptStyle[n].font | 字体 | object | |||
| sptStyle[n].font.family | 字体名称 | string | 系统缺省 | ||
| sptStyle[n].font.size | 字体大小 | number | 14 | ||
| sptStyle[n].font.color | 字体颜色 | string |
技术支持
QQ:3697355039 

微信公众号:ddei757 
