API文档
本文档提供了DDei组件所包含的关键API接口,以及重要类之间的关系,并以可运行示例代码的形式说明API的调用,便于开发人员进行查阅、调试和复制。
设计器
设计器API用于操作设计器实例,能够获取和修改画布、图层、图形以及图形属性等信息。
 DDeiEditor
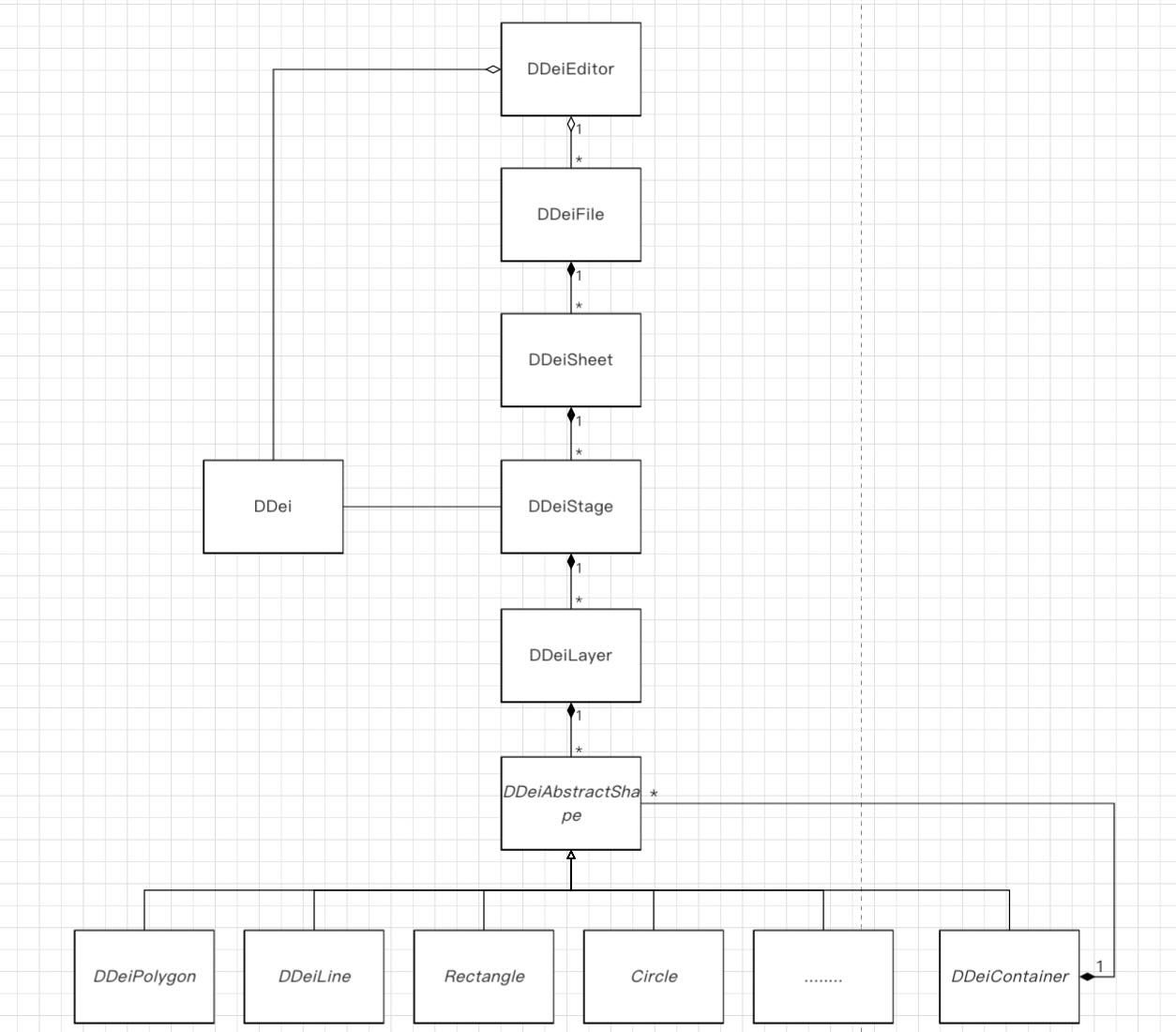
DDeiEditor
DDeiEditor是DDei设计器的核心类,每当使用DDeiEditorViewer都会生成一个组件实例,通过该实例,可以访问几乎所有的数据。
DDei
DDei是DDeiEditor的一个内置对象,实现了部分与图形显示有关但与设计器无关的功能、配置以及公共方法。
DDeiFile
DDeiFile是代表一个设计文件,一个文件含有多个DDeiSheet(页签)。在打开文件时,文件实例会被装载进DDeiEditor的files属性中。
DDeiSheet
DDeiSheet是代表一个页签,一个页签含有一个DDeiStage用于显示图形。一个DDeiFile实例包含多个DDeiSheet实例。每个DDeiSheet都有一个stage属性
DDeiStage
DDeiStage代表一个舞台,是真正绘制图形的地方,当一个文件的某个页签被激活时,其stage会被挂载到DDei对象上。
DDeiLayer
DDeiLayer代表一个图层,一个图层含有多个DDeiAbstractShape(图形/容器)。
DDeiAbstractShape
DDeiAbstractShape代表是所有可见图形的父类,定义了图形所需要的公共属性和方法。
初始化参数
DDei提供了一系列初始化参数,用来定义组件被创建后的样式、行为、权限等,在快速指南或示例中演示了怎么使用初始参数和插件,这里将列出更为详细的初始化参数说明。
如需了解如何使用组件,请查看教程快速指南。
使用说明 在传入DDeiEditorView标签的options中,config属性代表初始化参数,是一个JSON,使用方法如下:
const options = {
config: { //设置初始化参数
grid: 0, //网格线
background: { color: "blue", opacity: 0.1 }, //背景色
initData: { //初始控件
controls: [
{
model: "102010",
text: "初始化图形"
},
]
}
},
......
}参数列表
| 属性名 | 说明 | 数据类型 | 默认值 | 备注 |
|---|---|---|---|---|
| width | 画布宽度 | number | 仅用于初始化 | |
| height | 画布高度 | number | 仅用于初始化 | |
| readonly | 只读 | boolean/null | ||
| access | 权限 | object | 会覆盖readonly | |
| access.CREATE | 创建权限 | boolean | true | |
| access.EDIT | 编辑权限 | boolean | true | |
| access.DEL | 删除权限 | boolean | true | |
| access.LINK | 连线权限 | boolean | true | |
| access.SELECT | 选择权限 | boolean | true | |
| access.VIEW | 显示权限 | boolean | true | |
| access.DRAG | 拖拽权限 | boolean | true | |
| access.ROTATE | 旋转权限 | boolean | true | |
| access.SCALE | 拉伸权限 | boolean | true | |
| ratio | 缩放比率 | number | 1.0 | 仅用于初始化 |
| pixel | 渲染质量 | number | 2.0 | 提升图形渲染质量 |
| mark | 水印 | string/object/null | 1.0 | 仅用于初始化 查看详情 |
| ruler | 标尺 | number | 1.0 | 仅用于初始化 查看详情 |
| grid | 网格 | number/null | 1 | 仅用于初始化 查看详情 |
| paper | 纸张 | string/object/null | 仅用于初始化 查看详情 | |
| background | 背景 | string/object/null | 仅用于初始化 查看详情 | |
| jumpline | 跳线 | number/null | null | 0关闭/1开启/null根据系统配置,仅用于初始化 |
| debug | 调试 | number | 1 | 调试,开启后会增加调试和错误信息 |
| EXT_STAGE_WIDTH | 自动扩展宽度 | boolean | ||
| EXT_STAGE_HEIGHT | 自动扩展宽度 | boolean | ||
| GLOBAL_ALLOW_STAGE_RATIO | 开启全局缩放 | boolean | true | |
| GLOBAL_ADV_WEIGHT | 吸附区域尺寸 | number | 5 | 大于0时拖拽时会有吸附效果,小于0时没有效果 |
| GLOBAL_HELP_LINE_ENABLE | 显示对齐辅助线 | boolean | true | |
| EVENT_LOAD_FILE | 加载文件 | Function/null | 回调函数 | |
| EVENT_SAVE_FILE | 保存文件 | Function/null | 回调函数 | |
| EVENT_CONTROL_SELECT_BEFORE | 控件选择前 | Function/null | 回调函数 | |
| EVENT_CONTROL_SELECT_AFTER | 控件选择后 | Function/null | 回调函数 | |
| EVENT_CONTROL_SELECT_CREATE | 控件创建前 | Function/null | 回调函数 | |
| EVENT_MOUSE_OPERATING | 鼠标操作中 | Function/null | 回调函数 | |
| EVENT_CONTROL_DRAG_BEFORE | 拖拽前 | Function/null | 回调函数 | |
| EVENT_CONTROL_DRAG_AFTER | 拖拽后 | Function/null | 回调函数 | |
| EVENT_LINE_DRAG_BEFORE | 线拖拽前 | Function/null | 回调函数 | |
| EVENT_LINE_DRAG_AFTER | 线拖砖后 | Function/null | 回调函数 | |
| EVENT_CONTROL_DEL_BEFORE | 控件删除前 | Function/null | 回调函数 | |
| EVENT_CONTROL_DEL_AFTER | 控件删除后 | Function/null | 回调函数 | |
| EVENT_CONTROL_EDIT_BEFORE | 控件编辑前 | Function/null | 回调函数 | |
| EVENT_CONTROL_EDIT_AFTER | 控件编辑后 | Function/null | 回调函数 | |
| EVENT_CONTROL_EDIT_BEFORE | 控件编辑前 | Function/null | 回调函数 | |
| EVENT_CONTROL_EDIT_AFTER | 控件编辑后 | Function/null | 回调函数 | |
| EVENT_STAGE_CHANGE_WPV | 移动视窗 | Function/null | 回调函数 | |
| EVENT_STAGE_CHANGE_RATIO | 全局缩放 | Function/null | 回调函数 | |
| EVENT_MOUSE_MOVE_IN_CONTROL | 鼠标进入某控件 | Function/null | 回调函数 | |
| EVENT_MOUSE_MOVE_IN_LAYER | 鼠标进入画布 | Function/null | 回调函数 | |
| EVENT_MOUSE_IN_AREA | 鼠标在某个区域 | Function/null | 回调函数 | |
| EVENT_BEFORE_ADD_FILE | 新建文件-前 | Function/null | 回调函数 | |
| EVENT_AFTER_ADD_FILE | 新建文件-后 | Function/null | 回调函数 | |
| EVENT_BEFORE_CLOSE_FILE | 关闭文件-前 | Function/null | 回调函数 | |
| EVENT_AFTER_CLOSE_FILE | 关闭文件-后 | Function/null | 回调函数 | |
| EVENT_BEFORE_CHANGE_FILE | 切换文件-前 | Function/null | 回调函数 | |
| EVENT_AFTER_CHANGE_FILE | 切换文件-后 | Function/null | 回调函数 | |
| EVENT_BEFORE_ADD_SHEET | 新建页签-前 | Function/null | 回调函数 | |
| EVENT_AFTER_ADD_SHEET | 新建页签-后 | Function/null | 回调函数 | |
| EVENT_BEFORE_DEL_SHEET | 删除页签-前 | Function/null | 回调函数 | |
| EVENT_AFTER_DEL_SHEET | 删除页签-后 | Function/null | 回调函数 | |
| EVENT_BEFORE_CHANGE_SHEET | 切换页签-前 | Function/null | 回调函数 | |
| EVENT_AFTER_CHANGE_SHEET | 切换页签-后 | Function/null | 回调函数 |
技术支持

