DDei-Tooltip使用指南
DDei-Tooltip提供了一个浮动面板,鼠标放上去后,会显示控件的基本信息。DDei-Tooltip默认包含在ddei中,无需单独安装。
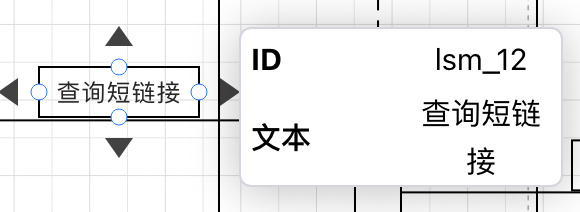
效果截图
显示Tooltip

使用方式
安装
本插件缺省包含在DDei包中,可以直接使用。
引入
ts
import { DDeiExtTooltip } from "ddei-editor";使用
ts
extensions: [
......
//使用插件
DDeiExtTooltip
],自定义HTML显示
HtmlTooltipDemo.vue
vue
<script lang="ts">
export default {
name: "html-tooltip-div-demo",
props: {
model: {
type: Object,
default: null
},
editor:{
type:Object,
default:null
}
}
};
</script>
<template>
<div ref="divElement" class="tooltip-demo">
<div style="width:100%;display: flex;text-align:center;align-items: center;">
<div style="flex:1">ID</div>
<div style="flex:1">{{ model.id }}</div>
</div>
<div style="width:100%;display: flex;text-align:center;align-items: center;">
<div style="flex:1">名称</div>
<div style="flex:1">{{ model.name }}</div>
</div>
</div>
</template>
<style lang="less" scoped>
/**以下是快捷样式编辑的弹出框 */
.tooltip-demo {
display: flex;
flex-direction: column;
text-align: center;
align-items: center;
background: white;
color: black;
width:200px;
height:100px;
}
</style>ts
import HtmlTooltipDemo from "./HtmlTooltipDemo.vue"
...
DDeiExtTooltip.configuration({
'ddei-ext-dialog-tooltip':{
viewer: HtmlTooltipDemo
}
})技术支持
QQ:3697355039 

微信公众号:ddei757 
