Html渲染
DDei支持将一个外部DIV附着在图形控件上,从而改变原有图形的显示方式。允许使用者自己定义HTML通过HTML元素。本示例通过两种方式演示了通过Html来扩展渲染图形,从而获得更加丰富的图形展现。
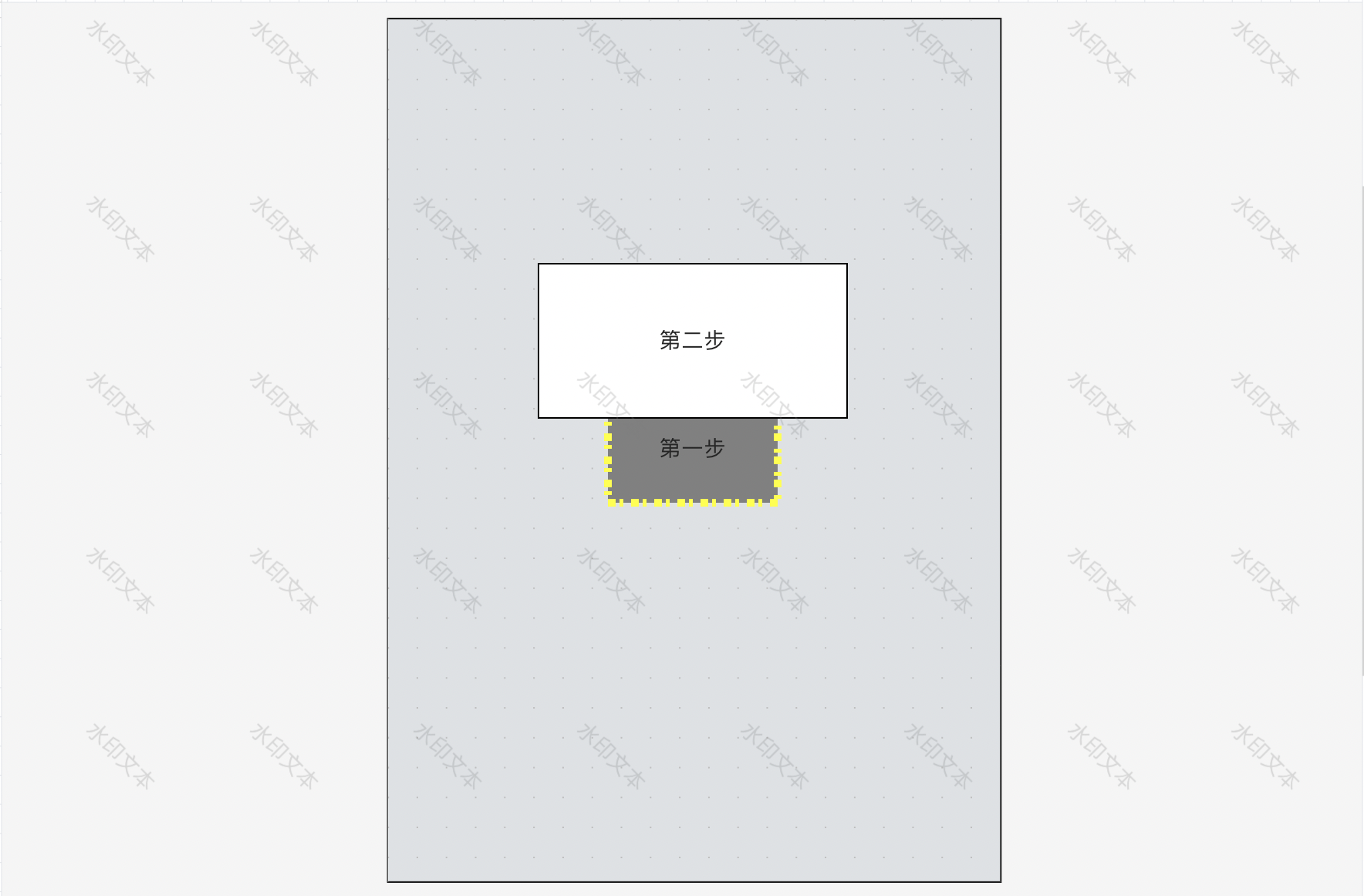
通常情况下,我们创建的图形控件,如下图所示: 
通过控件的viewer属性可以为一个图形指定渲染器,使我们可以使用表现力更强的HTML元素来替换显示的图形。
HtmlViewer插件可以看作viewer属性的增强,它可以通过数据匹配的方式结合业务需要动态分配渲染器,如下: 
本示例基于教程快速指南开发,如果您不清楚怎样引入DDei设计器,请查看教程快速指南。
如需了解详细的API以及参数说明,请参考API文档。
ReplaceDivDemo.vue 渲染模板
vue
<script lang="ts">
export default {
name: "replace-div-demo",
mixins: [],
components: {
},
props: {
type: {
type: String,
default: null
},
name: {
type: String,
default: null
},
matchField: {
type: String,
default: null
},
editor: {
type: Object,
default: null
},
model: {
type: Object,
default: null
}
}
};
</script>
<template>
<div ref="divElement" class="html-demo">
<div style="width:100%;display: flex;text-align:center;align-items: center;">
<div style="flex:1">ID</div>
<div style="flex:1">{{ model.id }}</div>
</div>
<div style="width:100%;display: flex;text-align:center;align-items: center;">
<div style="flex:1">名称</div>
<div style="flex:1">{{ name }}</div>
</div>
</div>
</template>
<style scoped>
.html-demo {
position: absolute;
pointer-events: none;
user-select: none;
display: none;
border: 1px solid grey;
}
</style>demo.vue
vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
import { DDeiExtHtmlViewer } from "ddei-editor";
import ReplaceDivDemo from "./ReplaceDivDemo.vue"
const options = {
config: {
initData: {
//初始化图形控件,type为扩展属性,用来匹配DDeiExtHtmlViewer的matchField
controls: [
{
id: "act_1",
model: "102010",
type: "emp_1",
text: "第一步",
border:{color:"yellow",dash:[10,10,5,5],width:5},
fill:{color:"grey"},
},
{
id: "act_2",
model: "102010",
type: "emp_2",
width: 200,
height: 100,
text: "第二步",
offsetY: -70,
}
]
}
},
//配置扩展插件
extensions: [
//布局的配置
DDeiCoreStandLayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'bottom':[],
'left': [],
'right': []
}),
//配置htmlviewer插件,matchField用于声明图形控件中的属性与config中的key对应字段
DDeiExtHtmlViewer.configuration({
matchField: "type", //匹配字段
"emp_1": { //key-value
type: "emp_1",
name: "张三",
viewer: ReplaceDivDemo //HTML模板控件
},
"emp_2": {
type: "emp_2",
name: "李四",
viewer: ReplaceDivDemo
},
"emp_3": {
type: "emp_3",
name: "王五",
viewer: ReplaceDivDemo
}
})
],
}
</script>
<template>
<div style="width:400px;height:400px;margin:100px auto;">
<DDeiEditorView :options="options" id="ddei_editor_1"></DDeiEditorView>
</div>
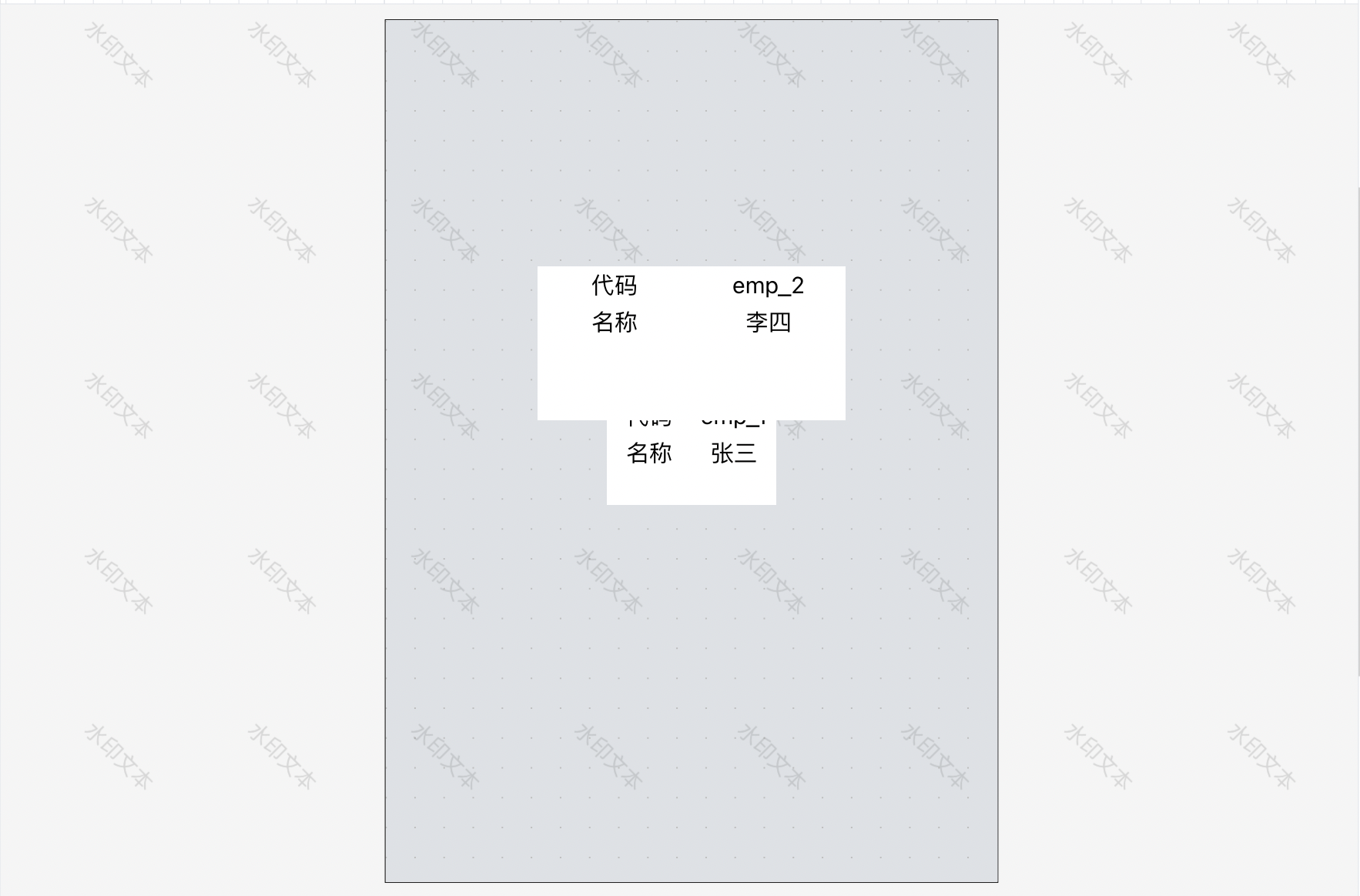
</template>实时效果
技术支持
QQ:3697355039 

微信公众号:ddei757 
